想要創建部落格,但又不想要一堆複雜又用不到的功能,輕盈的靜態頁面及 Git 版本控制,使用 Markdown 來撰寫文章,用 Hexo 架設部落格並發布在 Github Pages 這一切就是那麼容易且方便。
評估自己部落格的需求#
說到架設部落格,許多人會選擇使用「WordPress」這套網頁框架,雖然有著許多外掛功能及強大且方便的管理設計,但 WordPress 仍存在不少缺點…
- 檔案太肥
因為強大的功能,導致整體檔案變得肥大笨重,在執行速度上並不出色。(尤其一堆功能其實根本用不到…)- 使用 PHP + MySQL
乍聽之下好像不是什麼缺點,不過試問一下自己,真的有需要嗎?一旦牽扯到後端,一切都變得複雜。就好比接下來要說的安全性問題。- 安全性
WordPress 的安全問題一直都是個有待討論的議題。若是在 WordPress 重大漏洞被發現後沒有即時做更新,可能站點容易遭到攻擊者利用舊版本的漏洞攻擊,這會使得攻擊者可能獲取你的資料庫權限,文章也可能因此遭到竄改。這也就是我為什麼建議若非必要,盡量使用靜態頁面。
試想一下,架設部落格所需的功能有哪些?
不外乎就是可以撰寫文章,並且將文章發布到網絡上供大家觀看。
那麼我們是否其實可以在本地端撰寫文章後,用一些工具將文章渲染成靜態頁面?
這麼一來不僅可以避免過於複雜的資安問題,也可以使網站架構變得更簡單。
Hexo 作為部落格的應用,就是這麼一個角色的存在。
(當然,這麼做的缺點是,可能無法使你方便的在線上編輯文章)
什麼是 Hexo ?#
官方是這麼介紹的:
「Hexo 是一個快速,簡單且功能強大的博客框架。您使用 Markdown (或其他標記語言) 撰寫文章,Hexo 會在幾秒鐘內生成帶有精美主題的靜態文件。(Hexo is a fast, simple and powerful blog framework. You write posts in Markdown (or other markup languages) and Hexo generates static files with a beautiful theme in seconds.)」。
Hexo 使用的是「Markdown」來撰寫部落格文章,這麼做的優點是,可以使你方便的對文章進行排版及以文字的方式快速的操作插件功能。
Hexo 會將這些 Markdown 的文章渲染成有序的 HTML 文件。並且在撰寫文章的過程中,Hexo 可以在本地端開啟伺服器,使你對自己的站點及文章做即時預覽。
搭配「hexo-deployer-git」插件,可以將這些靜態頁面快速的佈署在你的 Github Pages 上。
正式開始#
Step.1 安裝 Node.js 及 Git (如果已經安裝,請直接進入下個步驟)#
請確保你的環境有安裝 Git 及 Node.js 。
注意:Node.js 版本若是太低,可能會在許多功能上不支援
- 安裝 Git
Windows:https://git-scm.com/download/win 下載並安裝Mac:使用 Homebrew, MacPorts 或 安裝程式 安裝Linux (Ubuntu, Debian):sudo apt-get install git-coreLinux (Fedora, Red Hat, CentOS):sudo yum install git-core
- 安裝 Node.js
Node.js 為大多數平台提供了官方的 安裝程序。對於中國大陸地區用戶,可以前往 淘寶 Node.js 鏡像 下載。
又或者使用其他的安裝方式:
Step.2 安裝 Hexo#
使用 Node.js 進行下載
1npm install -g hexo-cli
沒意外的話,將會進行好一段時間的安裝過程,請耐心等候。
若安裝成功,應該可以使用以下指令顯示 Hexo 的版本:
1hexo -v
若在安裝時顯示不存在 npm 指令,則表示可能你並未安裝成功 Node.js。
試試以下指令來嘗試顯示 Node.js 版本,以此檢查是否有成功安裝:
1node -v
2npm -v
Step.3 初始化 Hexo#
安裝完 Hexo 之後,請先創建一個部落格目錄,進入該目錄中使用指令 npm install 將 Node.js 安裝在此以方便管理套件,之後使用 hexo init 初始化 Hexo 於該目錄。(所有部落格文件(包括插件),將會存放在該資料夾中)
1mkdir ~/MyBlog
2cd ~/MyBlog
3npm install
4hexo init
在 Hexo 初始化完畢後,應該會看到該目錄已經自動產生許多檔案。
其中設定檔名為「_config.yml」。
不過呢,暫時不動這些檔案,先嘗試將本地服務開啟:
1hexo server
或者使用
1hexo s
預設的 Port 為 4000,若成功運行,我們可以直接在瀏覽器訪問「localhost:4000」即可看到 Hexo 部落格頁面,及預設主題「Landscape」。
這麼一來就表示成功運作 Hexo 部落格啦!
Step.4 設定 Hexo Config#
接著就可以開始自訂自己的部落格資訊及Hexo 主題了!
編輯目錄下的 _config.yml :
1#_config.yml
2title: Alpaca-Tech
3subtitle: AlpacaBlog
4description: 這是一個 Hexo 部落格
5keywords:
6 - alpaca
7 - blog
8author: Alpaca0x0
9language: zh
10timezone: Asia/Taipei
| Option | Description |
|---|---|
| title | 網站標題 |
| subtitle | 網站副標題 |
| description | 網站描述 |
| keywords | 網站的關鍵字,這有助於 Google SEO 的運作 |
| author | 您的名字,通常會用於顯示文章作者 |
| language | 網站使用的語言,參考 2-lettter ISO-639-1 code,預設為 en |
| timezone | 網站時區,Hexo 預設使用您電腦的時區,您可以在 時區列表 尋找適當的時區,例如 America/New_York 、 Japan 與 UTC |
更多詳細設定可以在官方文檔中了解:https://hexo.io/zh-tw/docs/configuration.html
Step.5 更換 Hexo 主題#
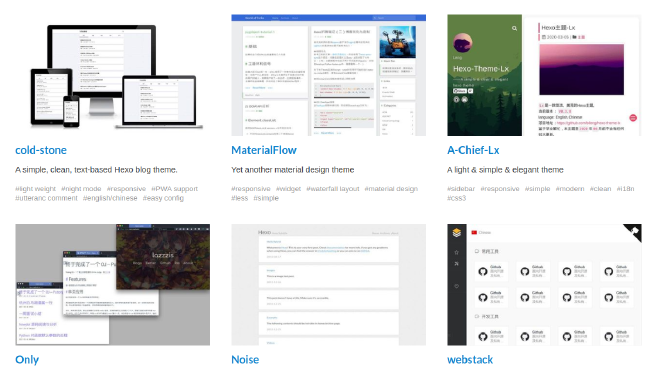
Hexo 是社群維護的,有著許多設計者開發的主題可以使你免費使用。
可以在 https://hexo.io/themes/ 挑選自己喜歡的主題下載。

將下載的主題放在部落格根目錄下的「themes/」目錄中。
1mv ~/Download/butterfly/ ./themes/ #移動主題至 themes/ 目錄下 (ex. butterfly)
並且記得在 _config.yml 中設定使用的主題名稱 (下載的檔案名稱):
1#_config.yml
2theme: butterfly #主題名稱 (ex. butterfly)
再回到瀏覽器重新整理,應該就可以看到新的主題囉!
ps. 若是終端顯示錯誤訊息,很多時候是因為你沒有依照主題作者規定設定主題設定檔。
主題設定檔通常位於目錄「themes/<主題名稱>/_config.yml」。
不同主題設定檔檔名可能不同,再請自行前往該主題文檔查閱使用方式。
Step.6 撰寫文章#
於部落格根目錄下使用以下指令可以創建新文章:
1hexo new "<文章名稱>"
值得注意的是,文章名稱要盡量避免特殊符號,以免渲染過程出現錯誤。
而文章會生成在目錄「source/_posts/<文章名稱>.md」。
附檔名為「.md」,開啟該檔案會發現這是一個「Markdown」檔。
前面有提到,Hexo 部落格的文章是以「Markdown」來撰寫的。
可以在文章的開頭設定一些基本資訊,例如標題、分類、標籤…等
1title: 如何使用 Hexo 在 Github 上部署部落格?
2categories:
3 - 教學
4tags:
5 - Hexo
6 - Blog
7keywords:
8 - hexo
9 - blog
10 - 部落格
11 - github
12date: 2021-05-13 15:38:36
13description: "這是一則關於文章的簡要說明"
開始撰寫文章內容:
1## 標題
2這是一則內容...
3第二行...
4
5### 更小的標題
6插入一張圖片
7
更多 Markdown 語法請查閱 https://markdown.tw/ 。
Step.7 創建 Github Pages#
如果你不知道什麼是「Github」,那可能要先了解一下。
簡單來說,它是透過 Git 進行版本控制的軟體原始碼代管服務平台。詳情請見 Wiki 維基百科
而「Github Pages」是就是「Github」所提供的一個網頁代管服務,我們可以將部落格交給 Github Pages 來代管。(注意,Github Pages 只能託管靜態網站)
先請按照官方指示,建立一個 Github Pages 。
創建名為「username.github.io」的 Repositories 。
Step.8 設定 Hexo 的推送設定#
首先要先安裝 Hexo 的 hexo-deployer-git 插件。
於部落格根目錄輸入以下指令安裝:
1npm install hexo-deployer-git --save
安裝完畢後編輯設定檔「_config.yml」:
1#_config.yml
2deploy:
3 type: git
4 repo: http://github.com/alpaca0x0/alpaca0x0.github.io
5 branch: dev
6 message: Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }})
- 由於我們要推送至「Github Pages」,因此
type設定為 「git」。 - 其中
repo為 「Repositories」,此指要部署的目的地。 - 而
branch則是分支,可以不做此設定(使用預設分支)。 - 最後
message則是提交訊息,此項同樣可以不做設定。
另外,這是允許一次部署多個站點的(如果有需要的話):
1deploy:
2 - type: git
3 repo: ............
4 - type: heroku
5 repo: ............
Step.9 佈署到 Github Pages#
渲染靜態網頁:
1hexo generate #或者使用縮寫 hexo g
生成完之後就可以部署站點了:
1hexo deploy #或者使用縮寫 hexo d
接著輸入 Github 帳號密碼即可成功部署。
如果嫌每次都要輸入帳號密碼很麻煩,也可以使用 Github 提供的 SSH 方法來連接。
更據官方格式將 _config.yml 中的佈署設定 deploy 裡面的 repo 改為對應的 SSH 連結。
詳情請見 Github 官方文檔
你也可以直接輸入以下指令來 渲染檔案並部署站點:
1hexo g -d
這麼一來就大功告成啦~
另外 hexo clean 可以清理暫存檔案,使站點重新抓取資料及設定。
參考資料#
《Hexo Documentation》https://hexo.io/docs/